
• • •
고스트 크리에이터 플랜으로 구독한 뒤 어떤 테마를 선택할지 고민이 많았다. 다행히 고스트 공식 사이트에 다양한 테마를 고르기 쉽게 소개하고 있었다.
고스트(Ghost) 테마 쇼핑! 🤑🛒
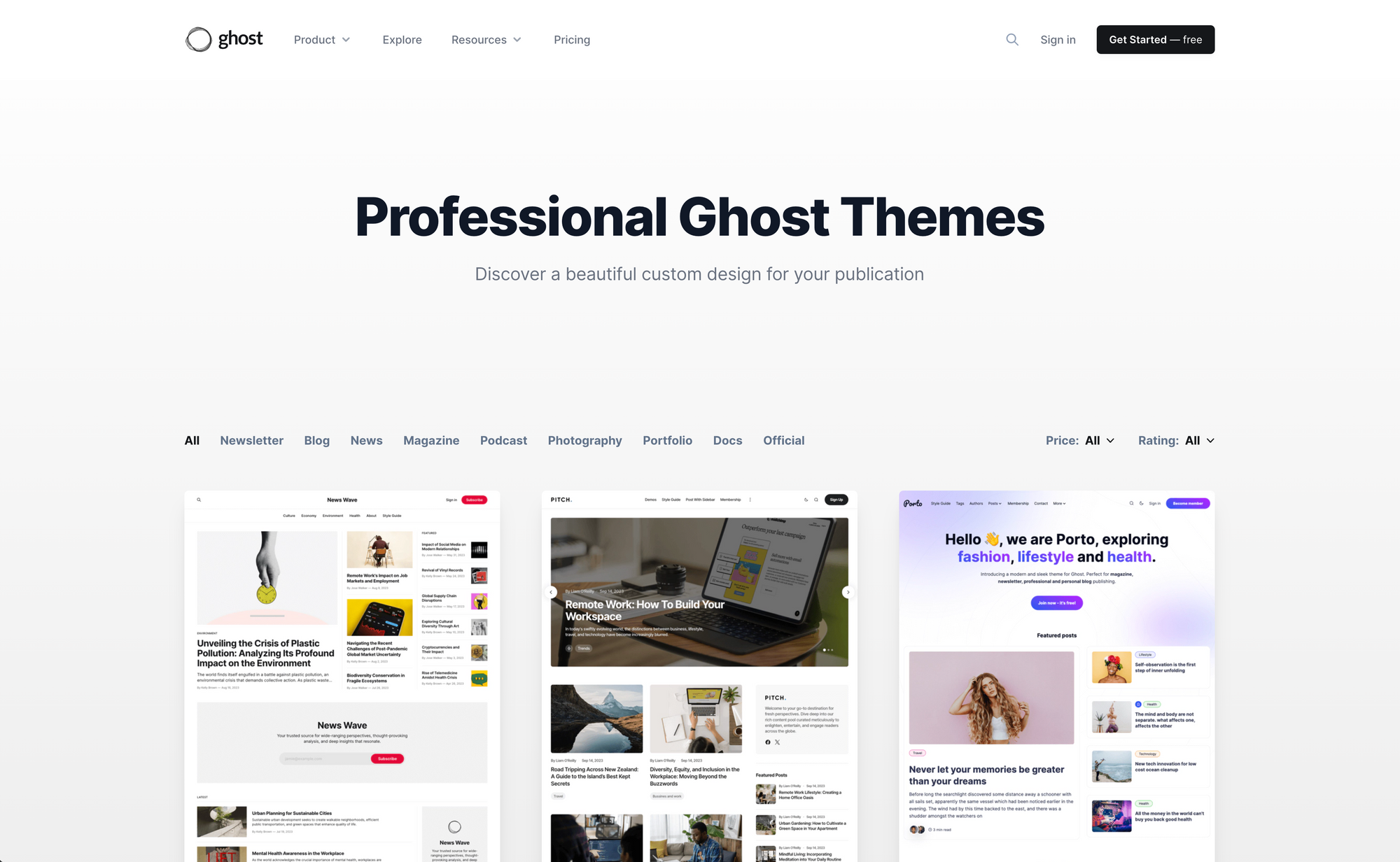
고스트 공식 사이트에서 다양한 테마를 볼 수 있다. 단순히 예쁘다는 이유로 테마를 고르기보단, 몇 가지 고려해야 할 사항을 정해두고 테마를 골랐다.
- 다양한 주제에 어울리는 디자인
- 기능
- 가격

테마 데모 사이트를 보면 혹 할 만큼 이뻐 보였다. 사진은 퀄리티가 좋고 한글에 비해 간결한 영어로 되어 있다 보니 누구나 쉽게 멋지게 만들 수 있을 것 같은 환상을 주기도 한다.
겉모습에 속지 말아야지. (잘 속는 타입)
고스트 테마 후보 3가지 + 1
테마를 구입하기 전에 3가지 후보를 정해두고 비교했다.

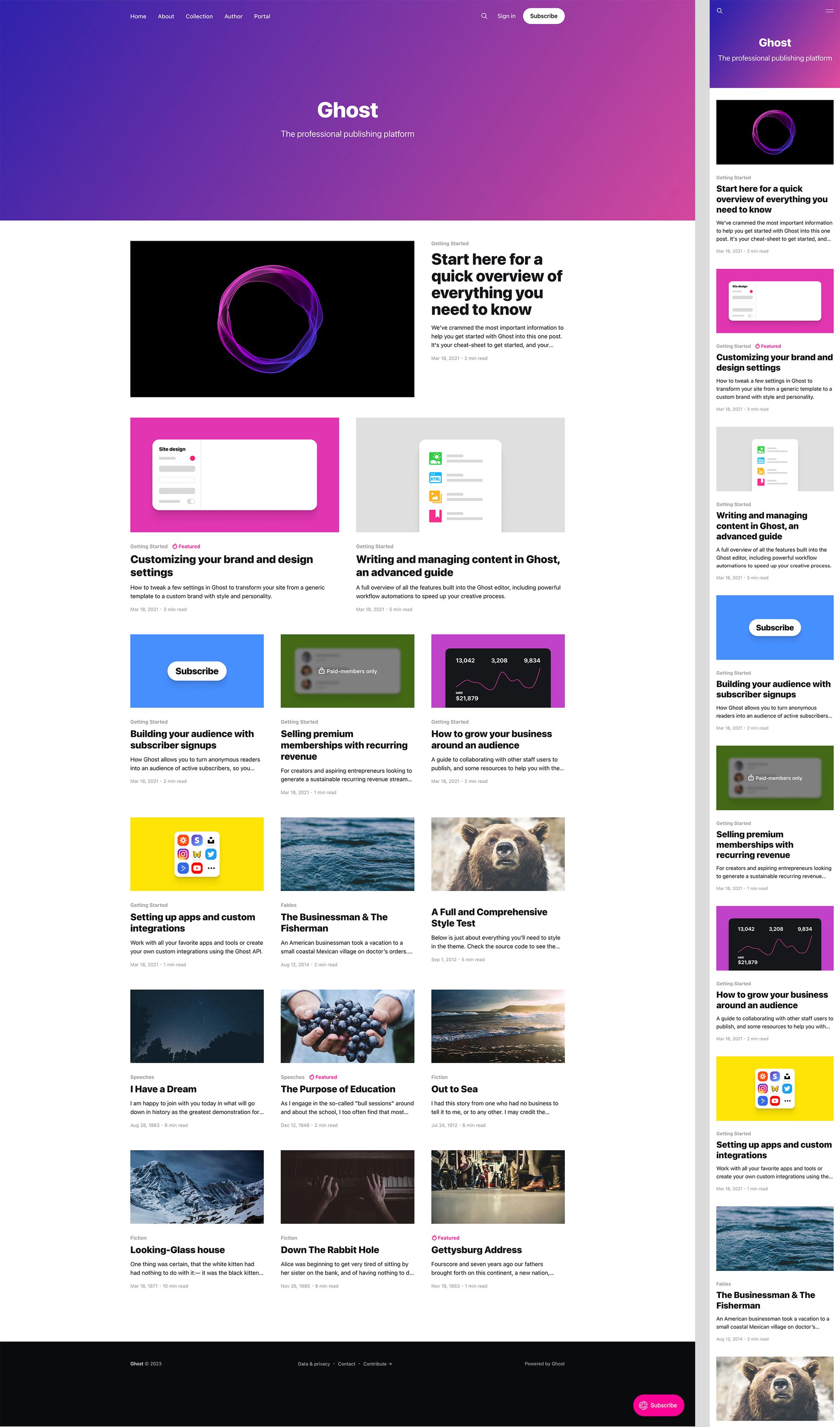
Casper | 가격 : 무료
사람들이 가장 많이 쓰는 테마로 그만큼 정보가 많다. (워드프레스 정보에 비하면 매우 적다.) 게다가 고스트에서 만든 테마는 고스트가 버전 업데이트가 있으면 새로운 버전의 테마가 바로 만들어진다. (고스트가 아닌 다른 제작자(회사)에서 만든 테마는 업데이트가 되기까지 시간이 걸린다.)
레이아웃이 단순한 구조로 되어 있어 사용자에게 익숙할 것 같다. 게다가 최상단에 큰 이미지를 넣을 수 있어 주목성이 높을 것 같다. 하지만, 평범해 보일 것 같아 3위.


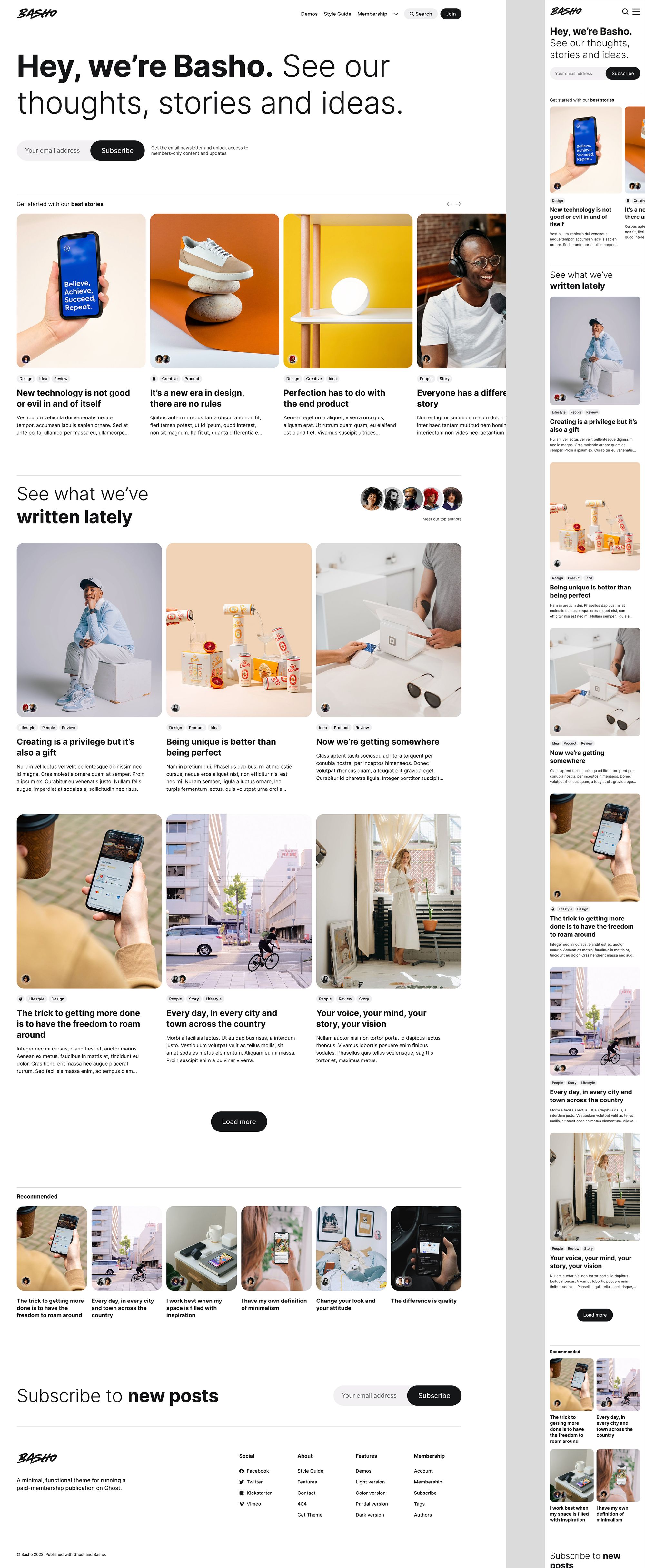
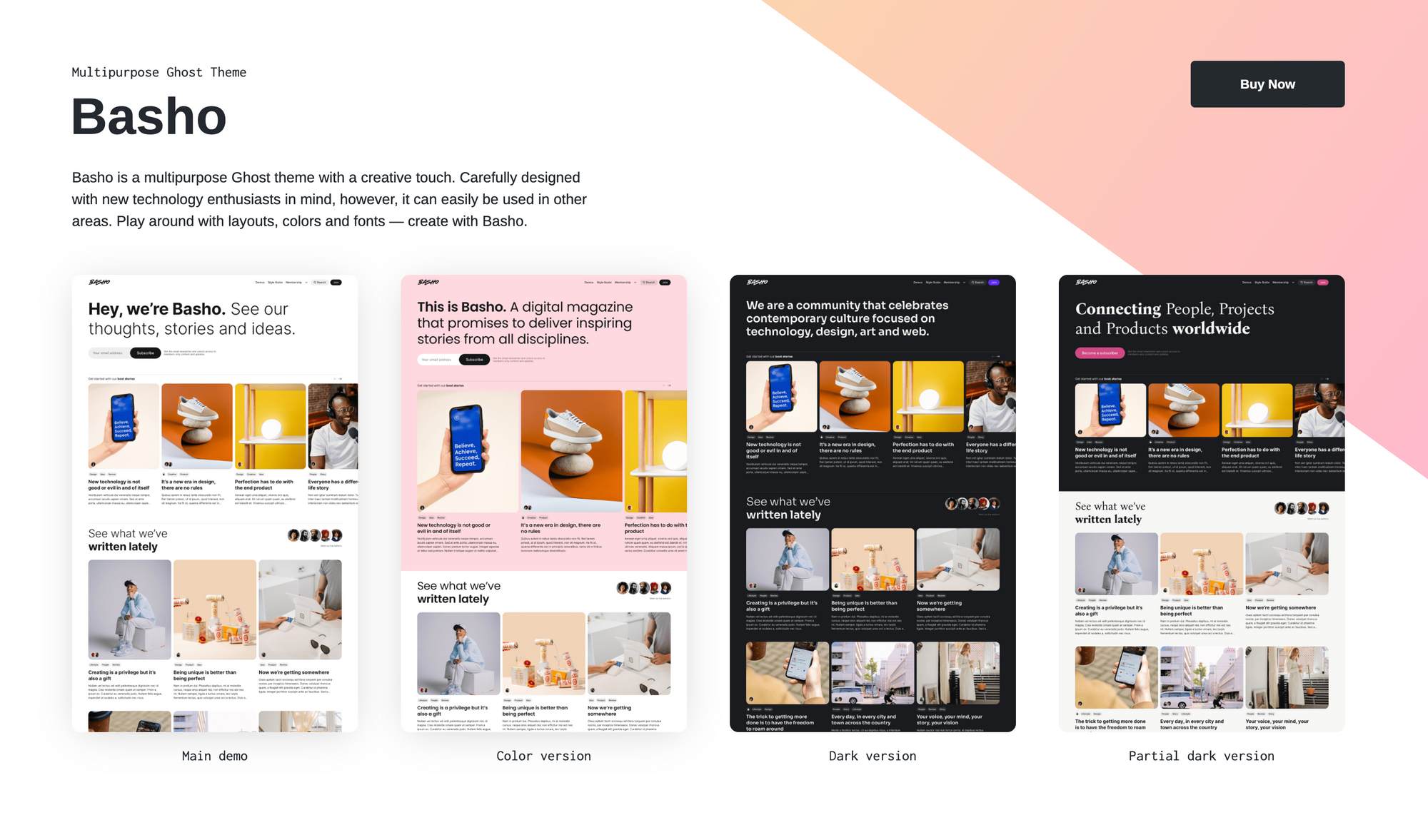
Basho | 가격 : $89
상단에 대표 게시글을 설정할 수 있는 영역이 있다는 게 마음에 들었다. 게다가 그 영역이 4가지 사이즈 옵션도 있다. 전반적으로 깔끔한 디자인이 마음에 들었고 모바일 디바이스로 보면 썸네일이 큼직하게 들어가 보기 좋았다. 하지만, 썸네일에 들어갈 이미지를 늘 멋지게 만들 수 있을까?


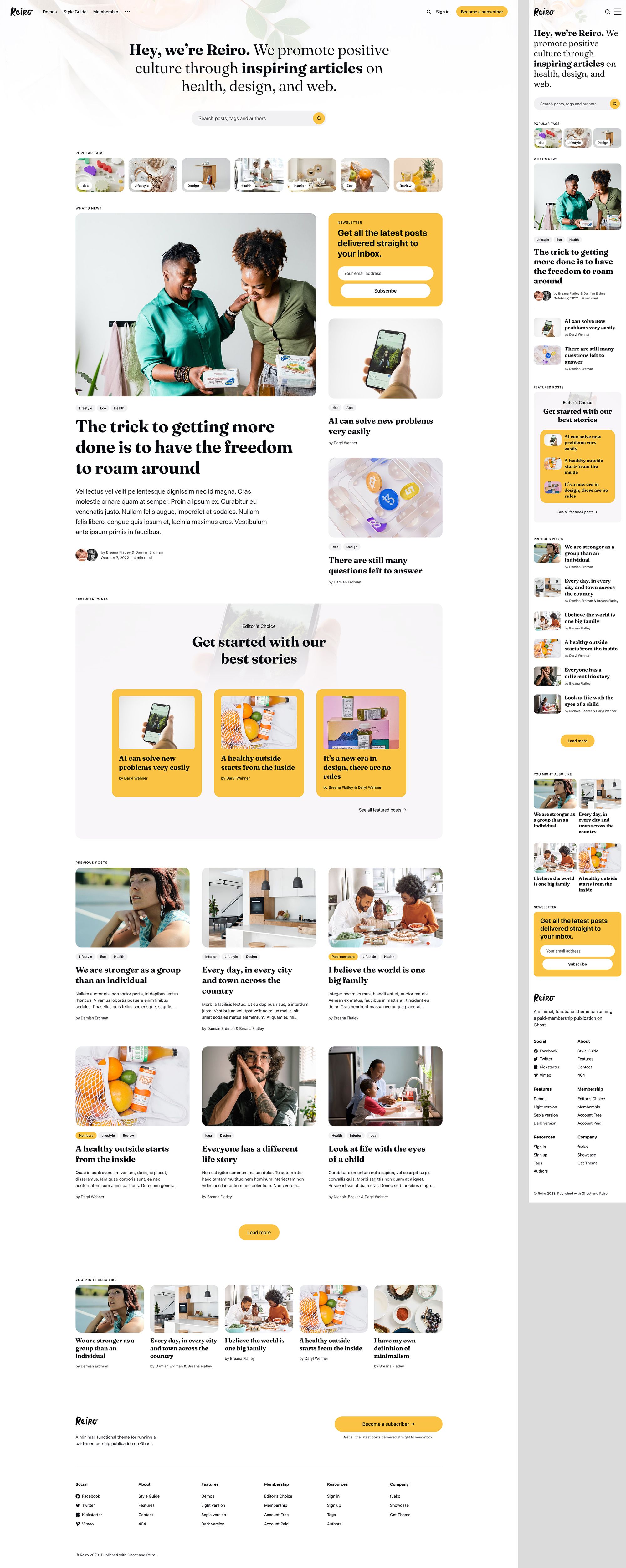
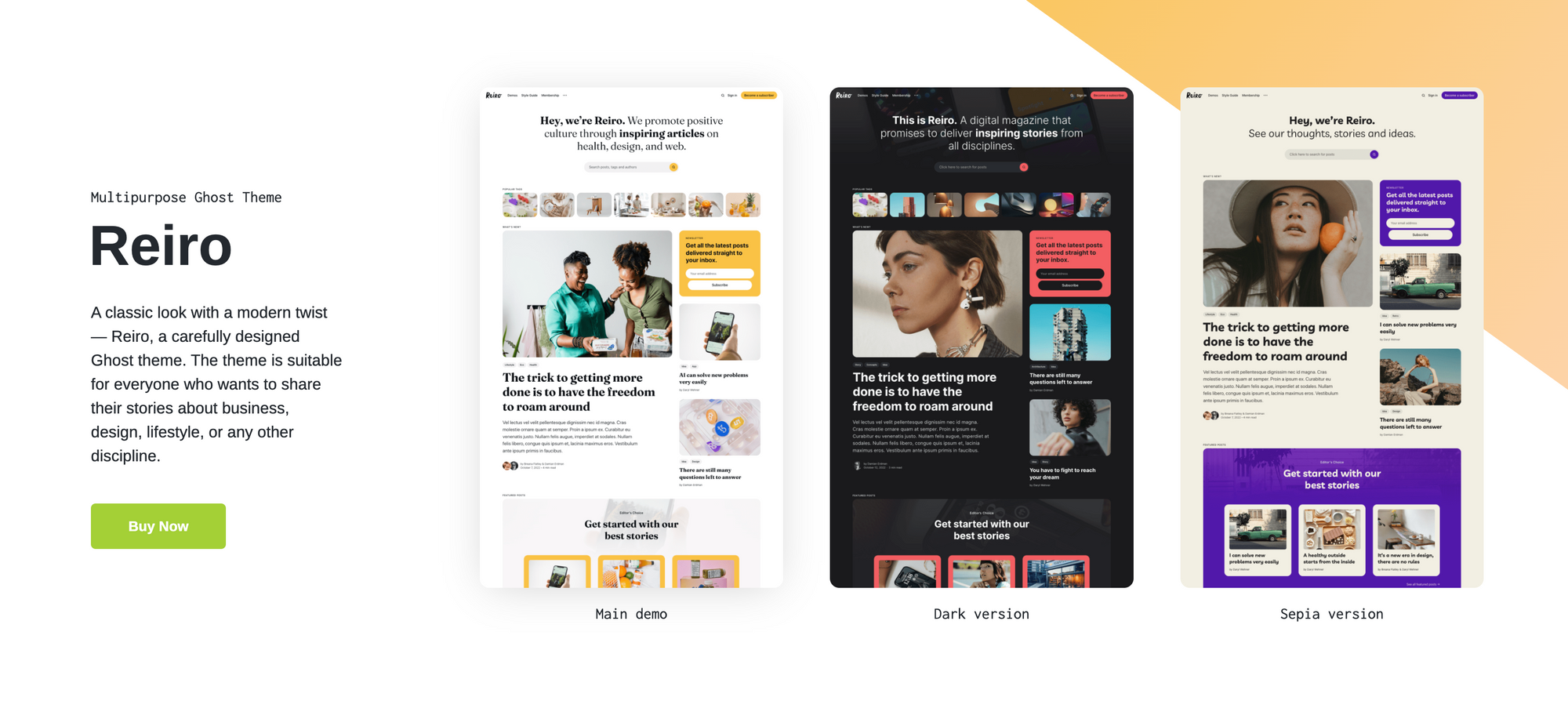
Reiro | 가격 : $89
태그를 가장 윗줄에 노출할 수 있는 점과 레이아웃의 강, 약이 좋았다. 게다가 중간에 추천 영역이 있다는 점이 마음에 들었다. 그런데 모바일은 두 테마보다 썸네일이 다소 약하지만, 블로그 초보자에게 어쩌면 더 맞는 디자인이지 않을까? 내용보다 썸네일 신경 쓰는 시간이 너무 길 것 같아 이 테마를 구입하기로 했다.

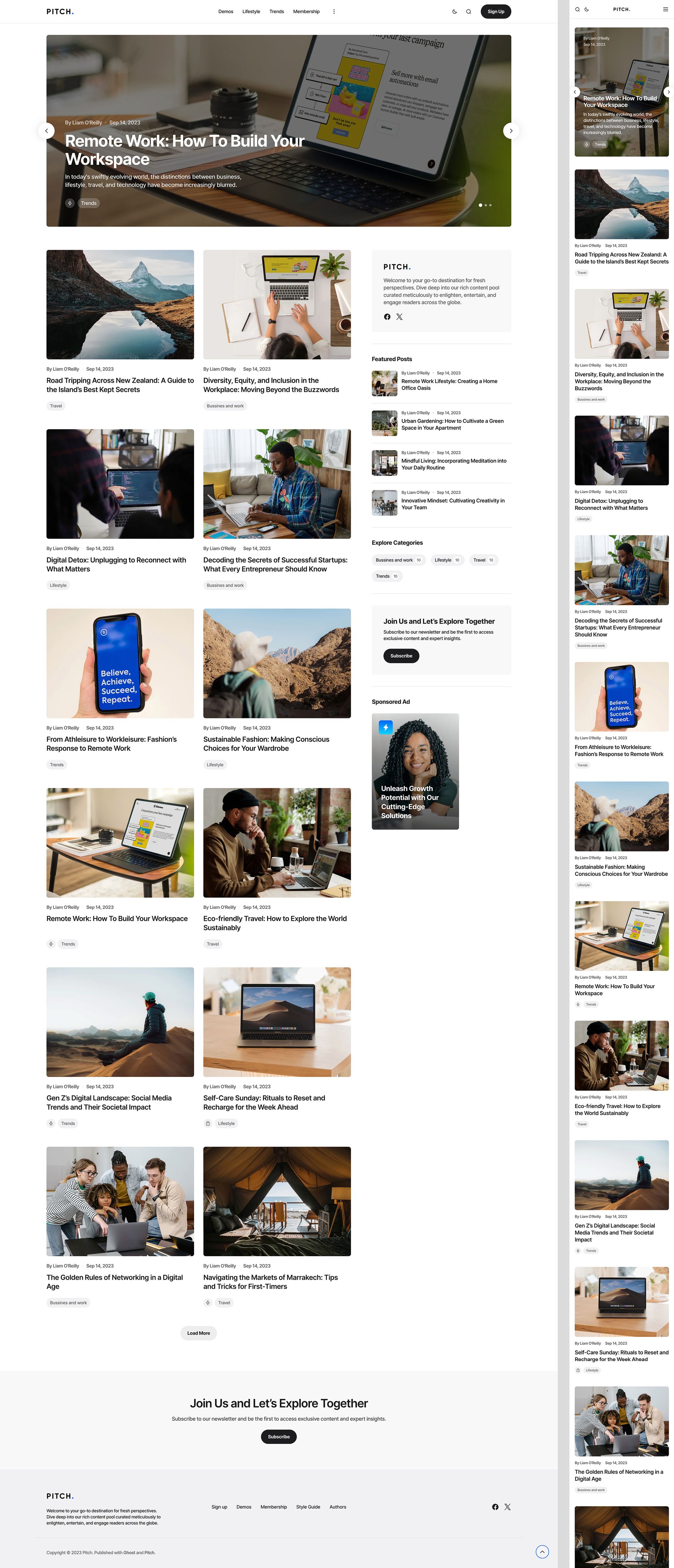
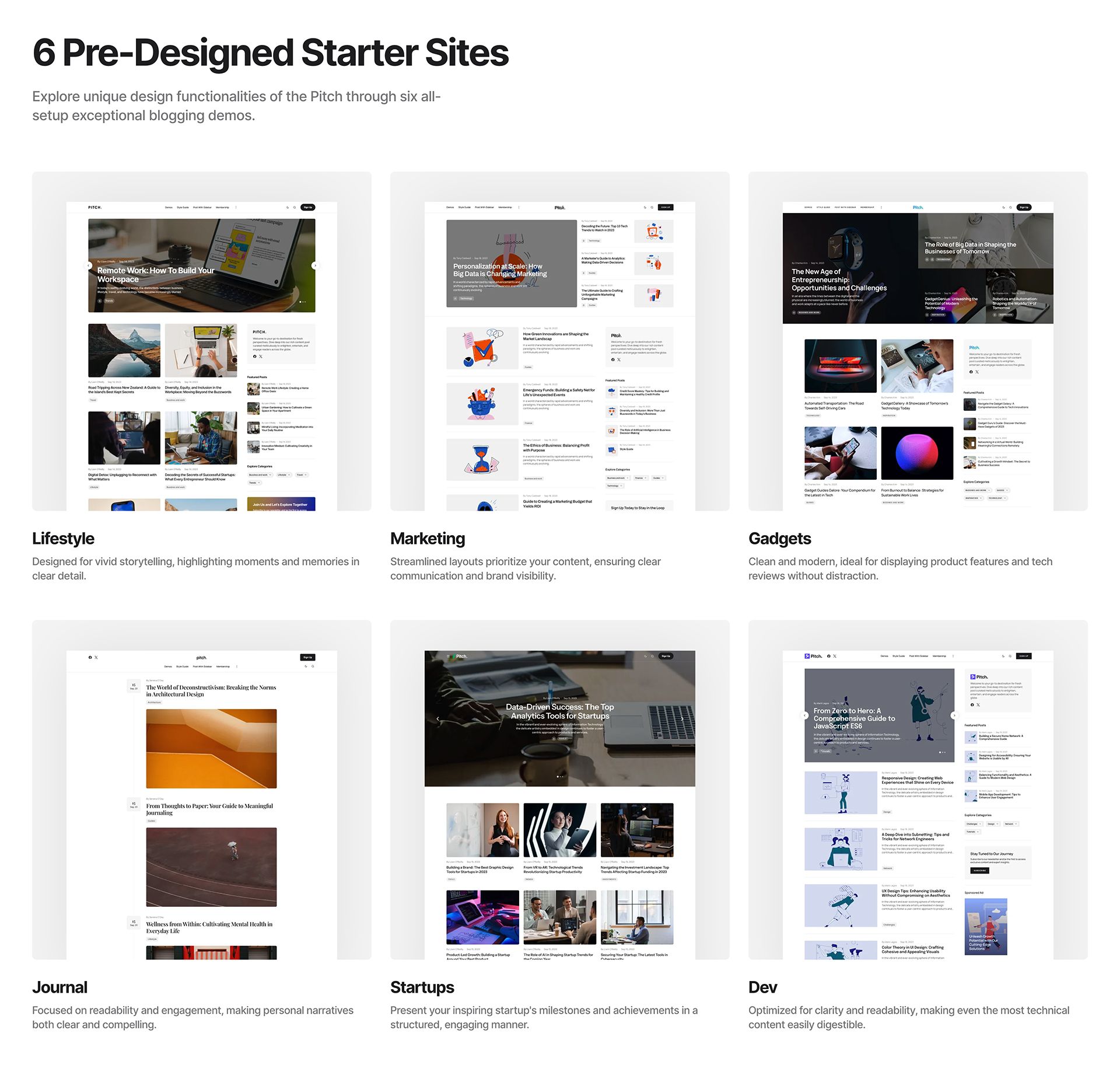
Pitch | 가격 : $89
이 테마는 가장 최근에 나왔는데 가격 대비 기능이 너무 좋았다. 하나의 테마로 6가지 레이아웃을 설정할 수 있다! 이럴 수가!!! 레이아웃도 마음에 들고 테마 자체에 Sticky 광고 영역을 설정할 수 있는 옵션이 존재했다.
테마 구입할 때 이게 있었다면 이걸 샀을 텐데 너무 아쉽다. 지금에라도 바꿀 수 있지만, 필요에 의한 소비는 아니니 참자 참아~!
아냐... 게시글이 적을 때 바꾸는 게 좋을까? 아아앜!!!!

이 알찬 구성은 뭐란 말인가! 89달러에 6가지 옵션이라니! 만약에 사이트를 더 만들게 된다면 이 테마로 하고 싶다. 꼭!
고스트에 테마 설치 방법
테마 설치 방법은 생각보다 간편했다. 테마를 구입하고 다운받은 파일 중에 테마.zip 파일을 업로드하면 끝이었다. 단, 고스트에서 제작한 무료 테마는 업로드로 설치하는 것이 아니라 티스토리처럼 간편하게 변경할 수 있다.

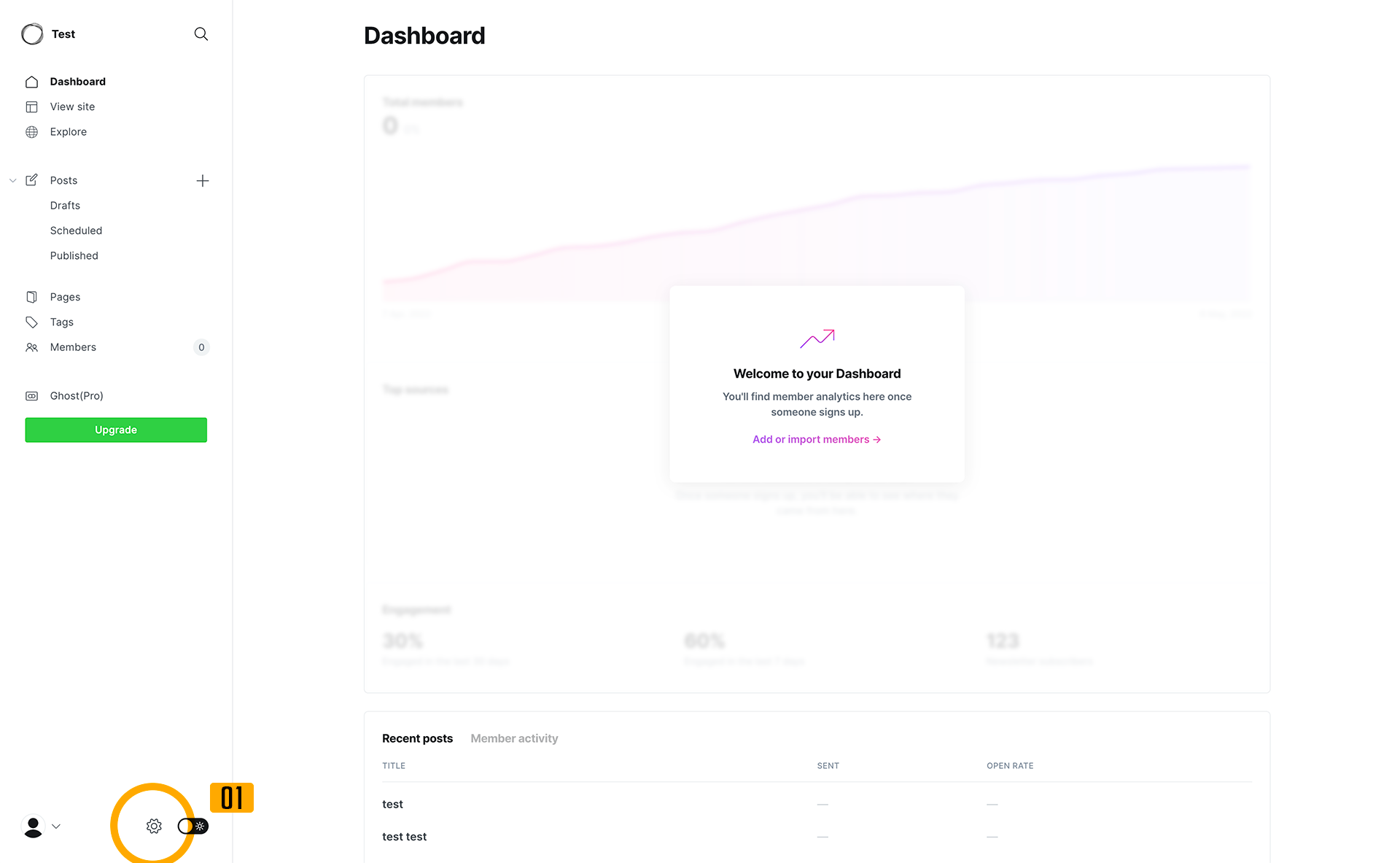
고스트 관리자 페이지 접속 후 01번 Settings 아이콘 클릭.

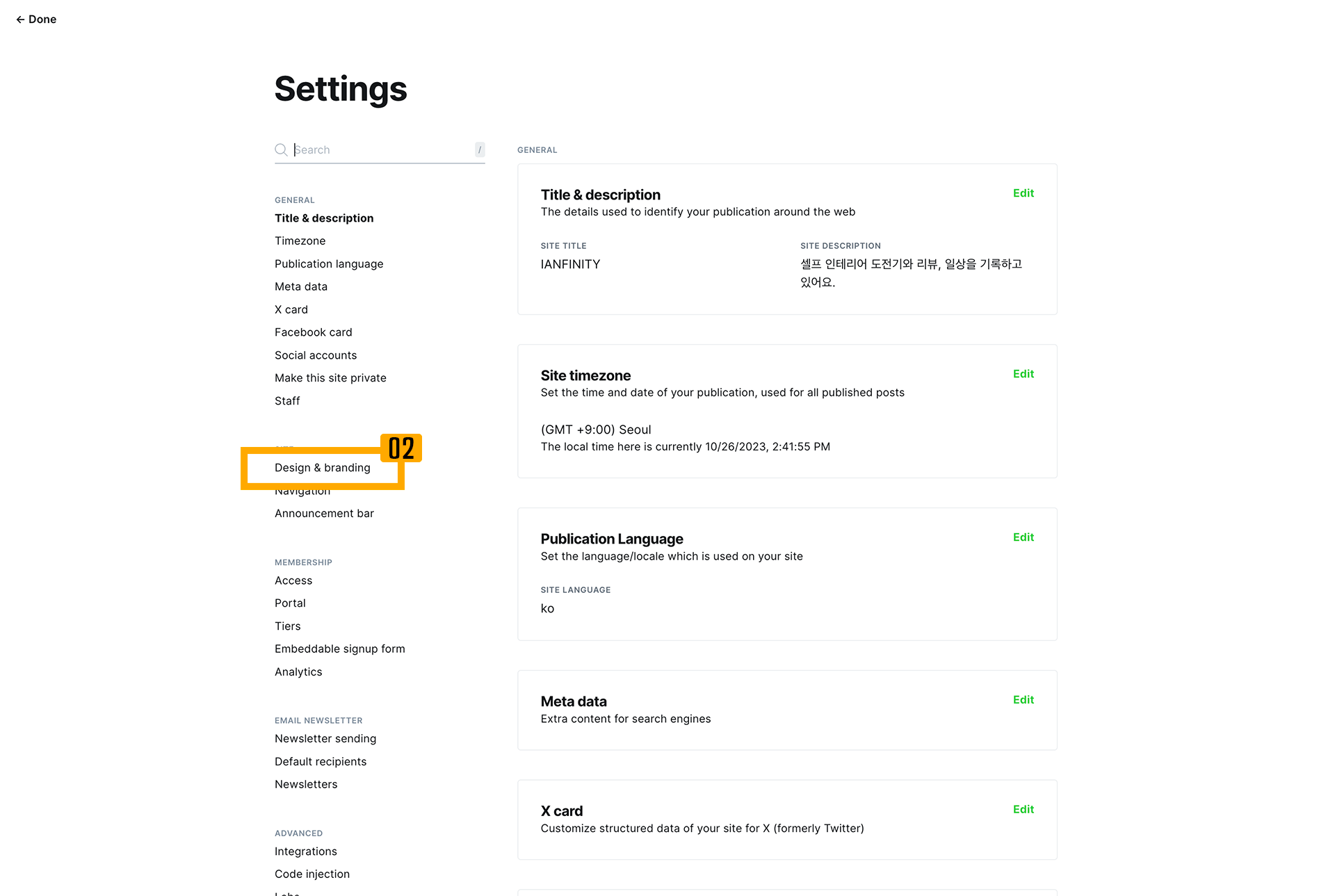
02번. Design & branding 메뉴 클릭.

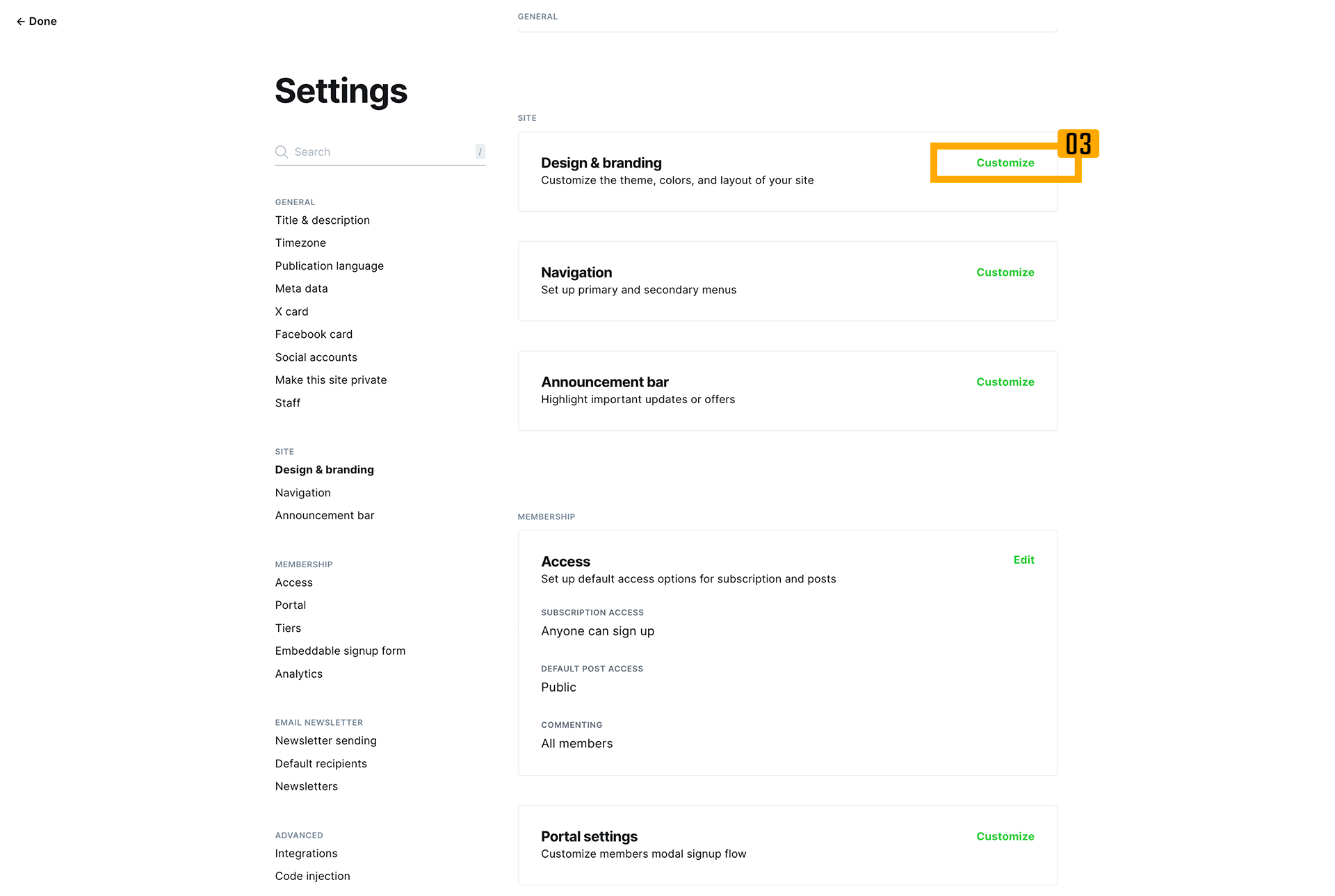
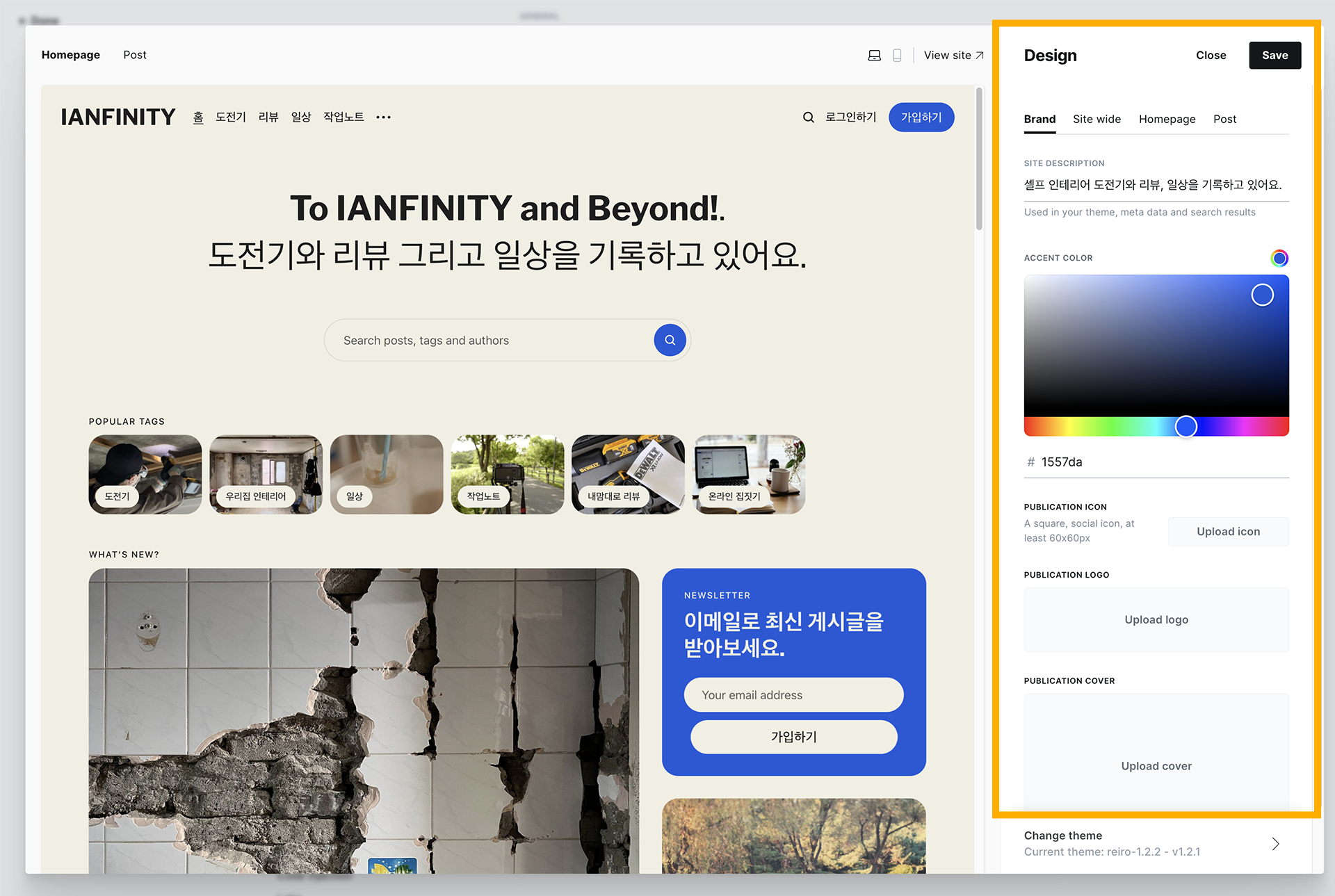
03번. Customize 클릭.

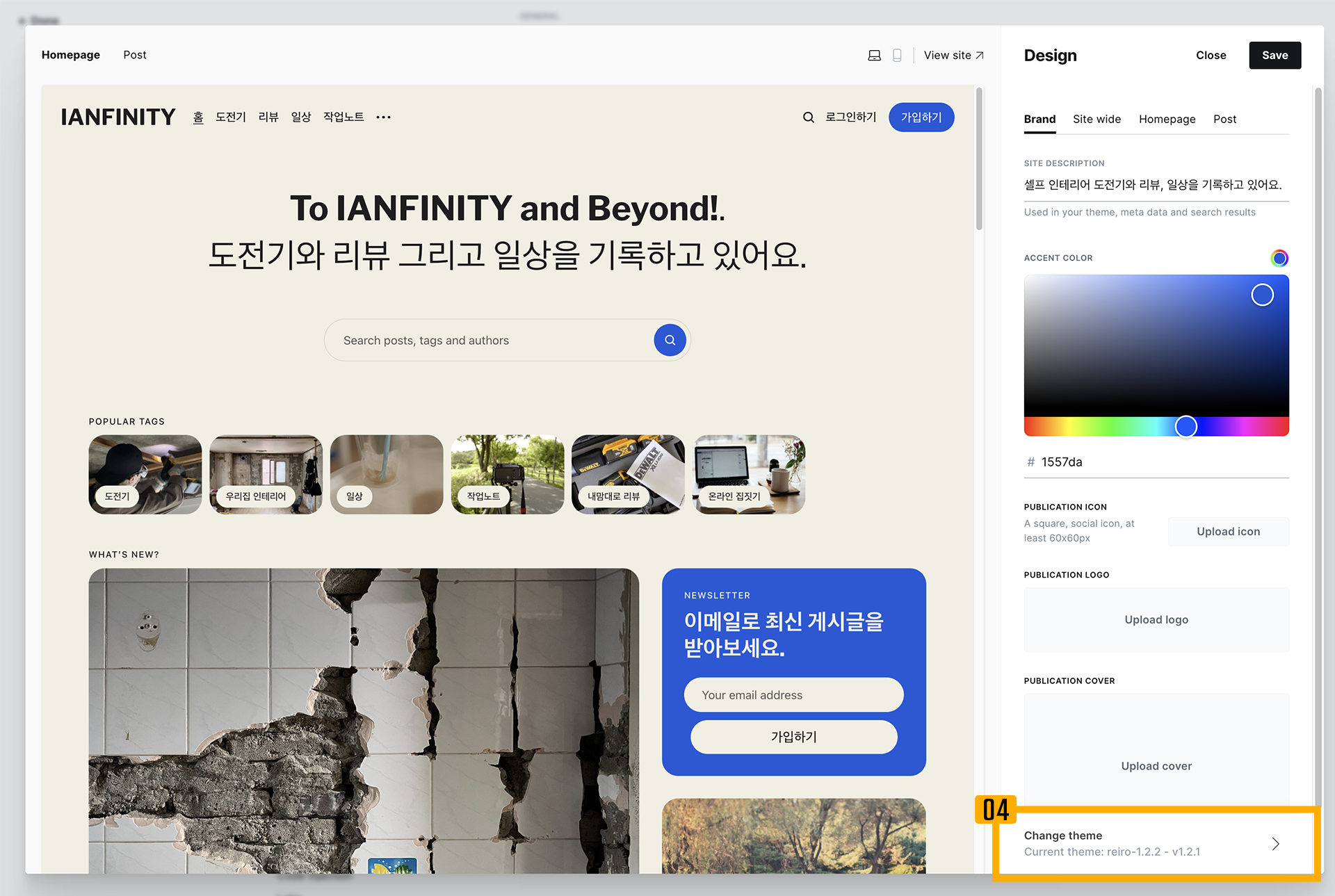
04번. Change theme 클릭.

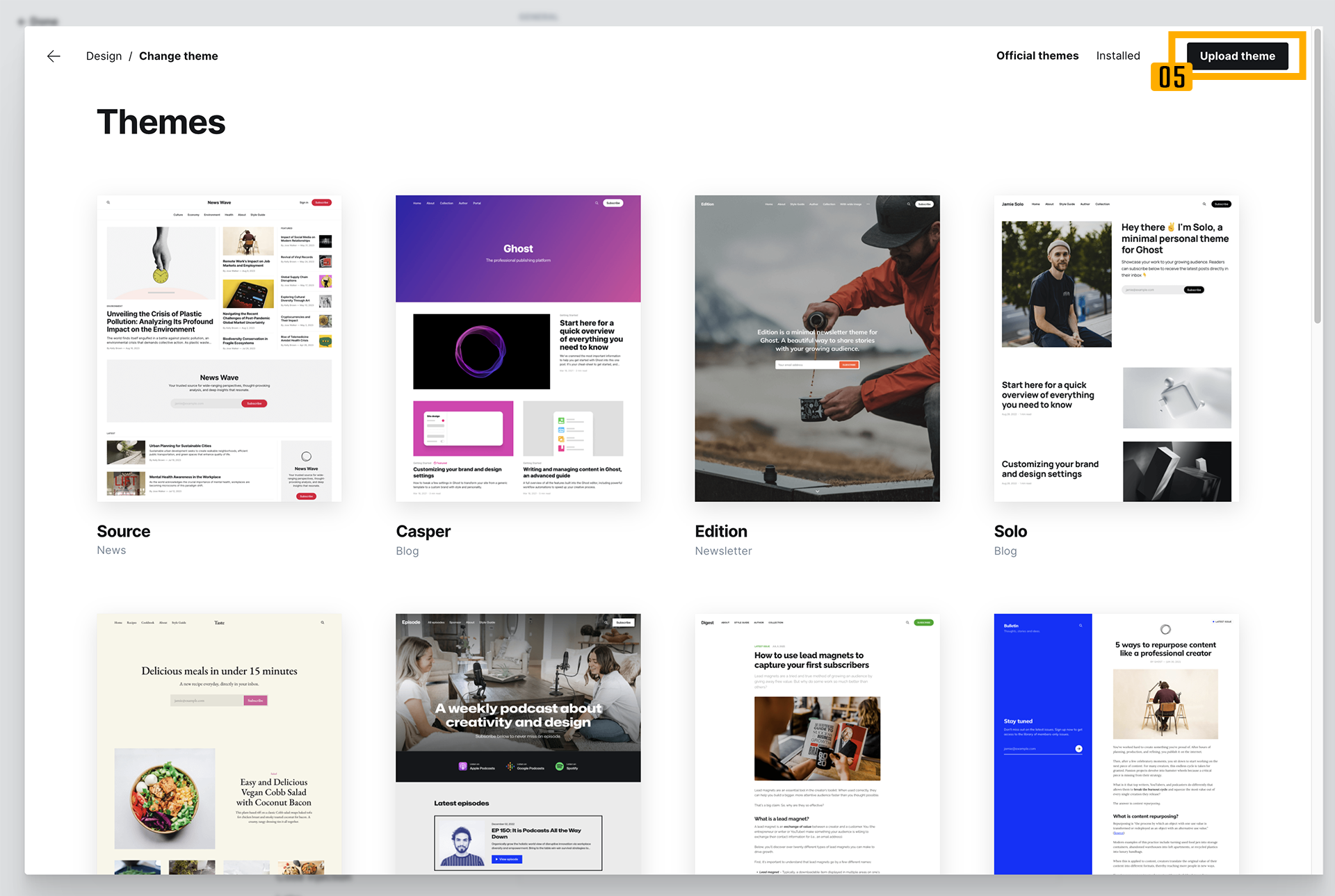
05번. Upload theme 클릭.

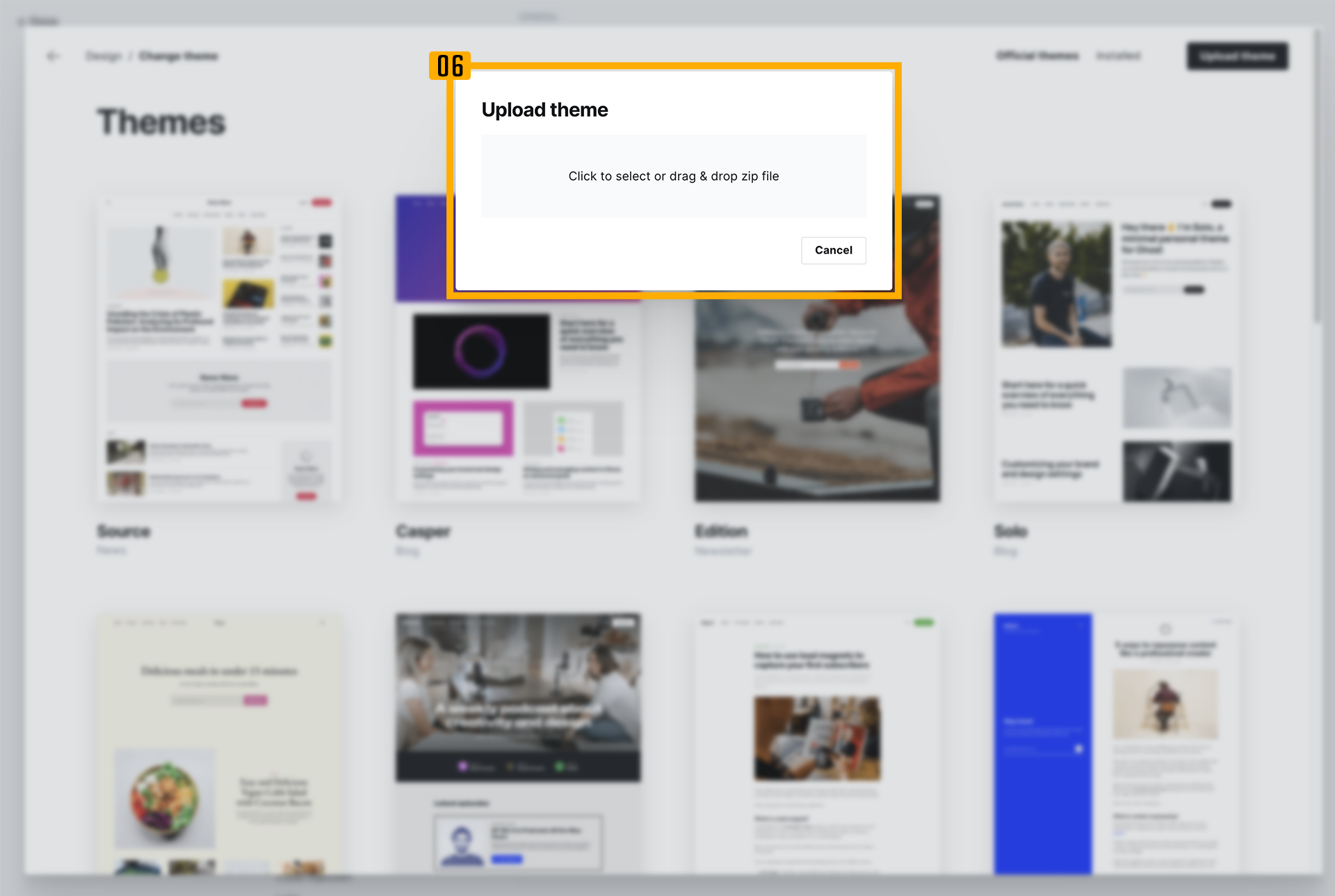
06번. 테마.zip 파일 업로드하면 끝.
테마 설치 시 주의 사항
테마마다 설정할 수 있는 항목이 다른데 설정한 항목은 업로드 할 때 파일명으로 저장된다. 만약에 테마가 버전 업이 되어 테마 파일을 다시 업로드 할 때 기존 파일명과 똑같이 업로드를 해줘야 기존 설정이 그대로 유지된다.


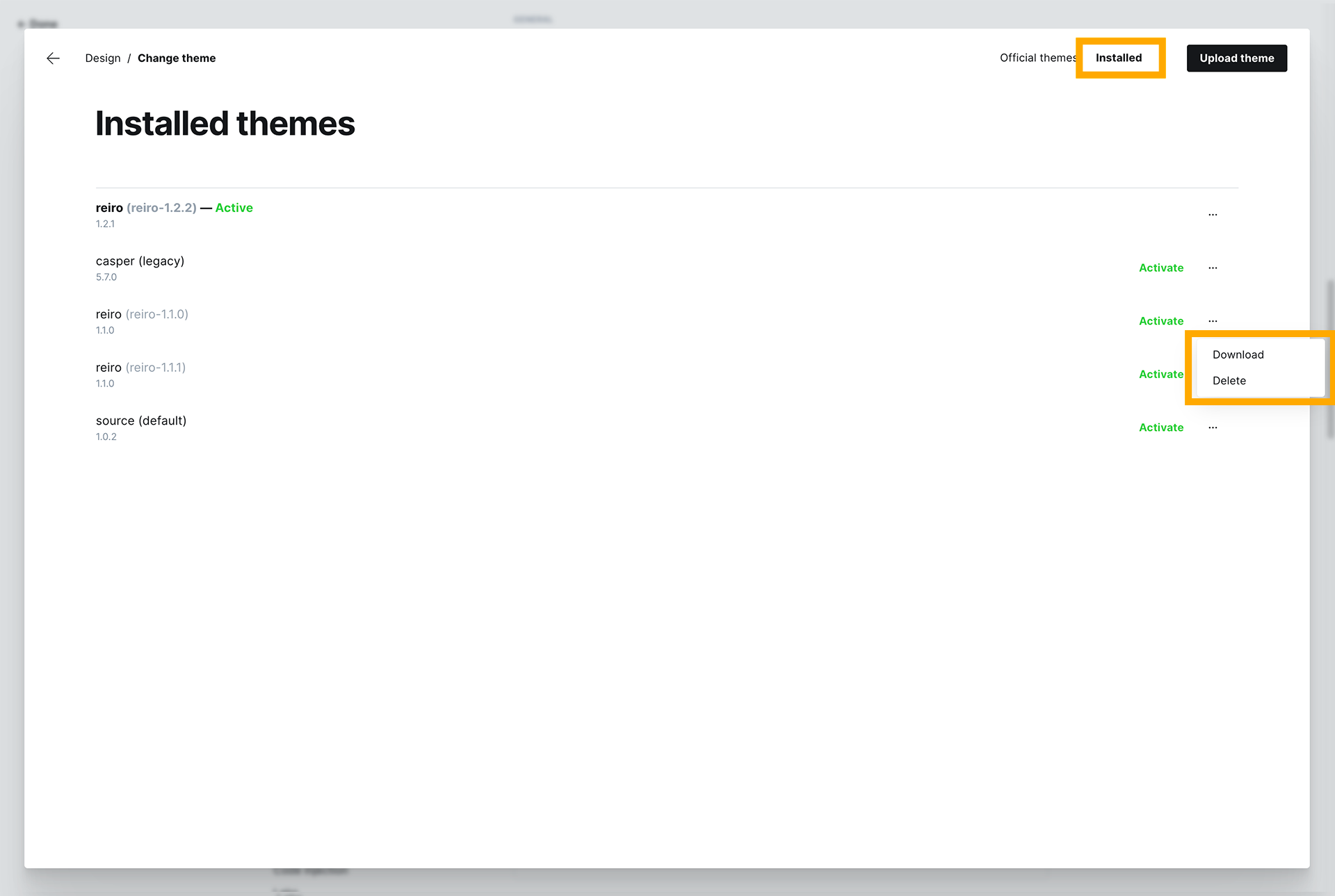
Change theme 화면에서 Installed를 클릭하면 업로드한 파일을 관리할 수 있다.
버전을 구분하기 위해 파일명을 다르게 했다가 테마 설정값이 초기화된 적이 있어 알게 됐다.

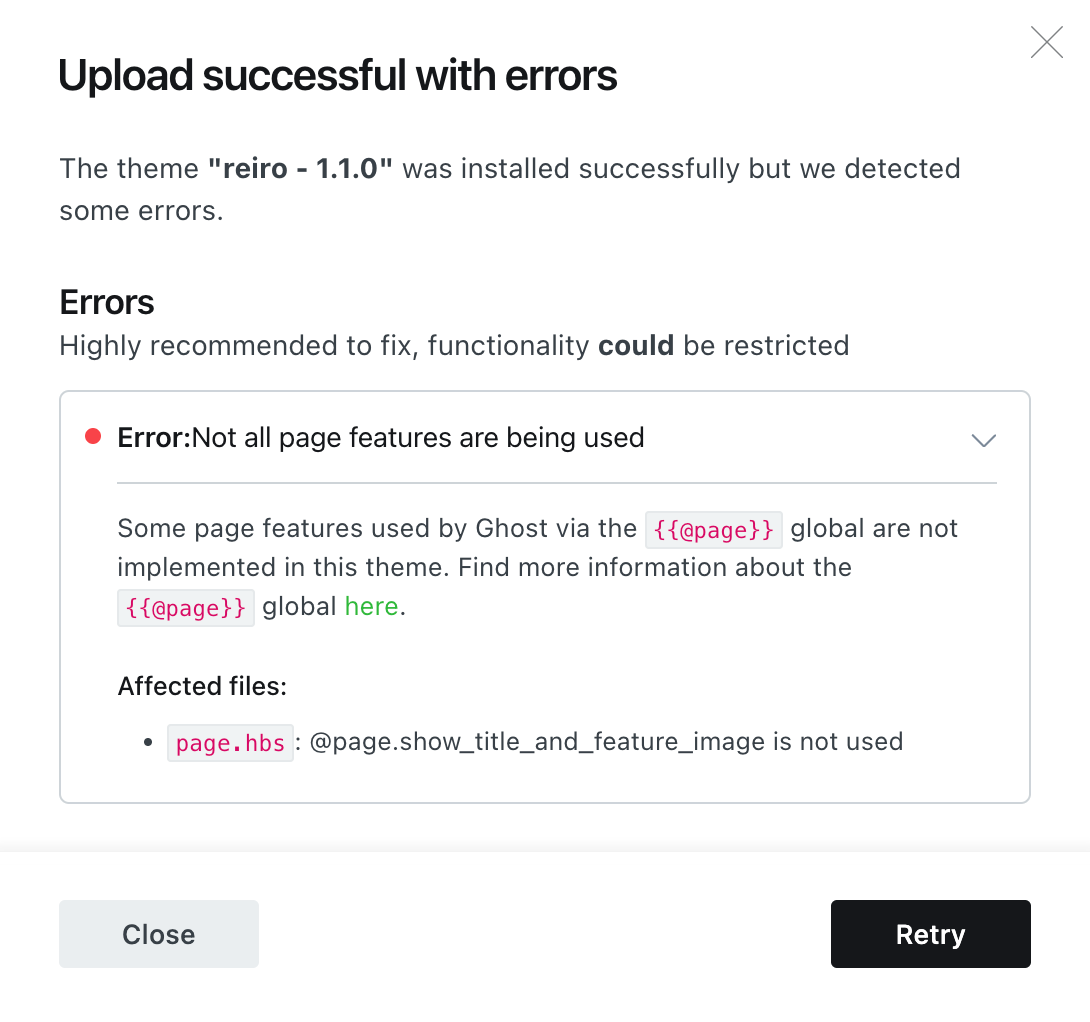
테마를 설치하는 과정에 에러 메시지가 뜬 적이 있었다. 검색해 봐도 도무지 알 수가 없어 제작자에게 문의를 해봤다.

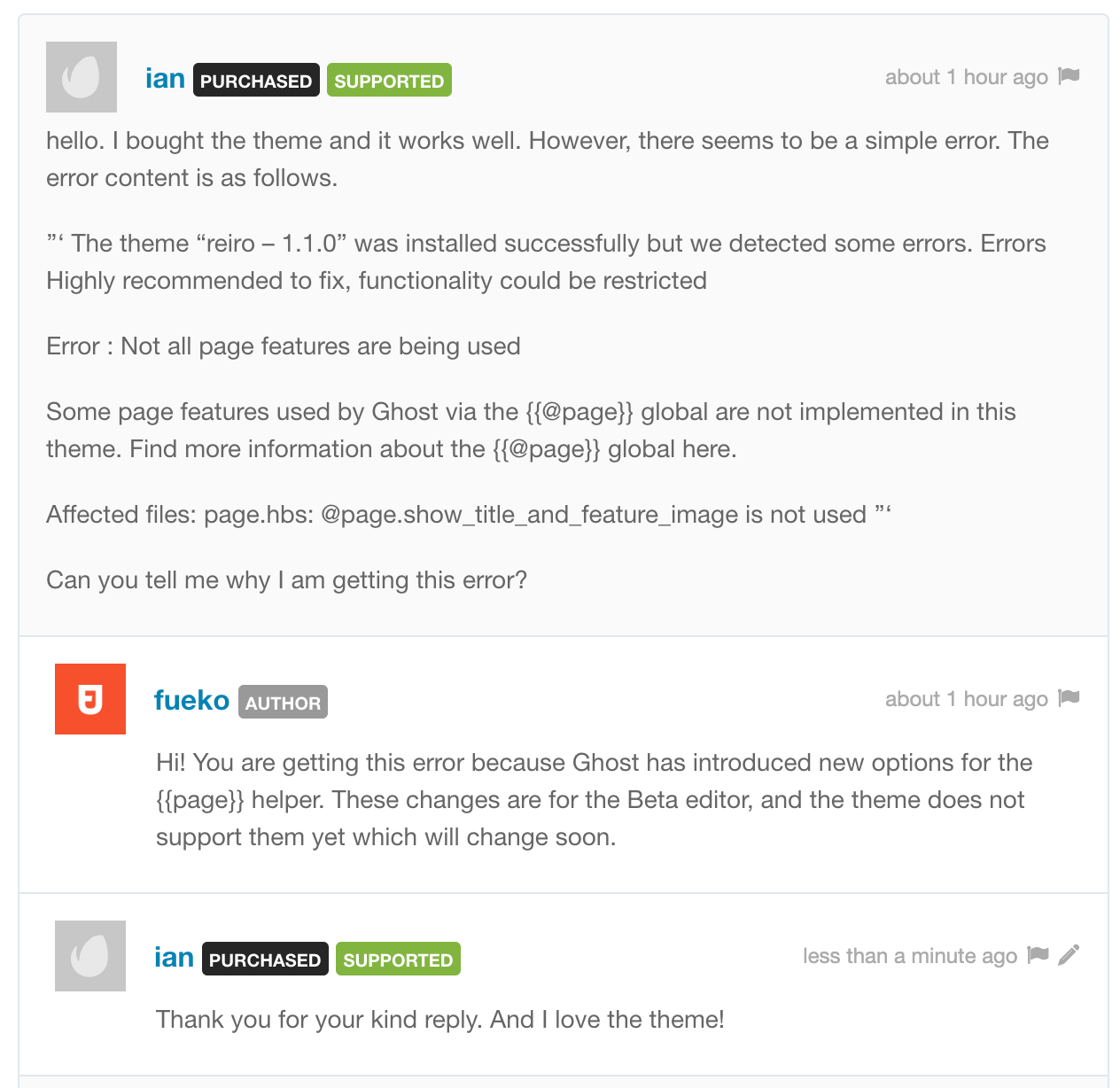
테마 제작자한테 문의 후에 빠르게 답변이 달렸다. 최근 Ghost가 업데이트되면서 생긴 문제고, 곧 해결한다는 것이다.
이번 에러는 사용하는 데 큰 문제가 없는 영역이라 다행이었는데 고스트가 업데이트되면서 큰 문제가 생긴다면 그땐 어떻게 해야 하지? 괜한 걱정이 생겼다. node.js, css, html을 안다면 직접 대응할 수 있을 것 같은데 한번 배워 볼까? 도전?!







Member discussion